[最も人気のある!] フラット デザイン ボタン 711806-ボタン デザイン フラット
Advertisement 海外デザインブログGraphicDesignJunctioncomで、Webサイトやブログのデザイン制作に使いたい、クリエイティブな無料ボタンPSD素材をまとめたエントリー「DSep 07, 17 · ボタンなどのナビゲーションがフラットデザインになることで、ユーザーのページ滞在時間は増えるものの、ブランドへの見方がネガティブなApr 22, 17 · マウスホバーで角丸デザインに切り替わるフラットボタンです。 さらにボタンをクリックすると若干下がります。 CSS・HTMLコードを表示

もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus
ボタン デザイン フラット
ボタン デザイン フラット-Sep 09, 17 · フラットデザインはすっきりしてモダンな印象を与える一方、リンクやボタンが目立ちにくい傾向がある。調査では実在の6カテゴリー9件のWebページをベースにフラット版とクラシック版の2種類を用意し、合計18種類のWebページを使用。Mar 02, 18 · GrowGroupが制作するWEBサイトも、ボタンのホバーアクションまで丁寧にデザイナーがデザインしています! 今回のブログでは、 「癖がなくて使いやすい」「お洒落」 なボタンのサンプルコードをご紹介します♪もちろんそのままコピペして使っていただけ




青いタグが付く灰色の Web ボタンフラットデザイン Guiのベクターアート素材や画像を多数ご用意 Istock
こんにちは。FASTCODINGデザイナーの七転び八重子です。 昨年末から新しいWebデザインのトレンドとして注目されている「ニューモーフィズム(Neumorphism)」 今回は、ニューモーフィズムの特徴とデザインの仕方をまとめてみました。 目次 ニューモーフィズムとは?Jan 29, 15 · 最近ではフラットデザインが主流になってきてますが、 ランディングページやバナーなどは、やっぱり立体的デザインが わかりやすいと思います。ぜひお試しください! そのほかにランディングページに使えそうな洒落てるボタンの作り方も書きました!May 16, 16 · ホームページやアプリのデザインにフラットデザインを採用する時、意外と頭を悩ませるのがフォント選定です。 フラットデザインは英字と組み合わせることを前提に構築されているため、フラットデザイン経験者は相性の良い日本語フォントを探すのに苦労したことがあるのではない
Nov 25, 15 · フラットデザインとは、何も難しいものではなく、シンプルなデザインと構成にして、余った時間をユーザーが求めているものを表現することに特化したデザインといえます。Nov 15, 13 · 3日連載のフラットデザイン入門、 初日は『フラットデザインは混合している』、 2日目は『フラットデザインの流行性と必然性』でした。 本日最終日です。ではどうぞ! そうなると色とタイポグラフィしか デザインする余地がないのが本音。May , 13 · フラットデザインの概要で触れた「skeuomorphism」は、先の文章中でフラットデザインとの対比に使われています。 WikiPedia によれば、 A skeuomorph is a physical ornament or design on an object made to resemble another material or technique
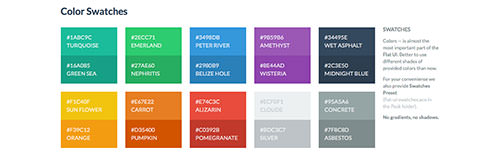
で relax さんのボード「ボタン」を見てみましょう。。「デザイン, ウェブデザイン, webデザイン」のアイデアをもっと見てみましょう。Mar 16, 16 · フラットデザインのデメリット 一方、フラットデザインのデメリットに挙げられるのが、酷似したグラフィックデザインが生まれやすいという点です。 それはフラットデザインが、限りなくシンプルに仕上がるがゆえに起こる問題で、そういった点に関しては細心の注意が必要になってきます。 また、フラットデザインには影という概念がないため、WebでボタンとJan 09, 15 · フラットデザインにはこういったシンプルなボタンも似合うのでcssが簡単になっていいやと思ってしまいますが、意外と悩むのが色のチョイス。 フラットデザインっぽい色と言ってもどういうものかわからないという時にはこちらのサイトがおすすめです。




10秒で設置完了 コピペで使えるボタンデザイン ホバーアクションつき



1
フラットデザインのボタンのソースを細かく解説 ボタンの形 width 280px;Apr 15, 13 · Modern UI のようなフラットデザインを目指して使いづらくなっている件について Windows 8 がリリースされてだいぶ日が経ちました。 最大の特徴と言ってもよい Modern UI *1 。 モバイル端末をはじめとしたタッチデバイスに特化した大きめのタイル(ボタン)とBoxshadow 0 3px 0 rgba(136,136,136,1);




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




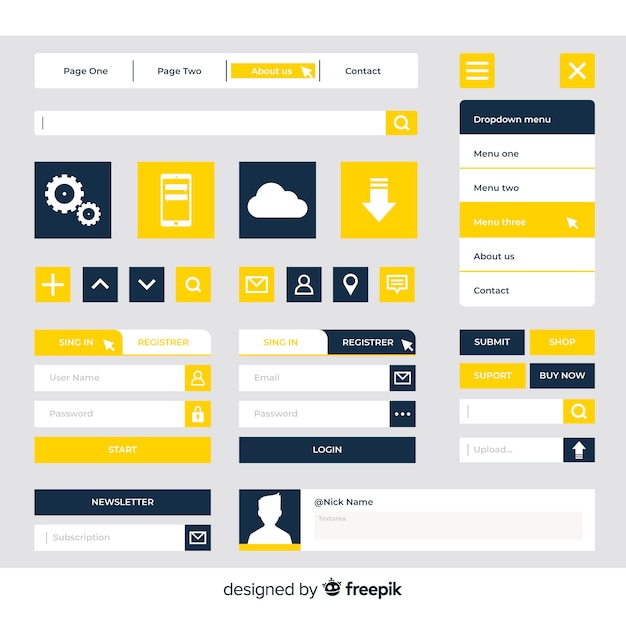
無料で商用利用も可能なフラットデザインuiキット Flat Rounded Square Ui Kit Gigazine
May 02, 13 · フラットデザインとは、画面に表示するボタンやメニューなどのUI要素を非常に平坦な見た目にするという表現手法です。 ウェブでもアプリでも今やこのフラットデザインを取り入れているものが沢山ありますが、中でも代表的なのは、Windows 8 の Modern UI とFeb 17, 14 · フラットデザインのデメリット 平面的過ぎるため、ボタンやリンクが認識しずらい 多くの色を使用している場合、重要なコンテンツが伝わりづらい 日本語サイトの場合、フォントのシルエットが不揃いなため、あまりマッチしない 上記で挙げた項目をApr 04, 13 · 海外デザインブログSpeckyBoycomで、フラットデザインをテーマにした、無料デザインPSD素材個をまとめたエントリー「 Free GUI Templates for 'Flat' Web Design」が公開されていたので、今回はご紹介します。




トレンディなフラット デザイン大きな Ui とインターネット アイコンは 丸いボタンの設定のイラスト素材 ベクタ Image




白いベクトル Ui キットを設定しますウェブ デザインのためのベクトル フラット デザイン Ui キットですスタイルの Web デザインのフラット Ui キット デザイン設定フラットなボタン Guiのベクターアート素材や画像を多数ご用意 Istock
May 02, 13 · フラットデザイン関連まとめ この他に「フラットデザイン」に活用できる無料デザイン素材なども紹介しています。以下のボタンよりどうぞ。 「フラットデザイン」関連エントリーを見る /fancy_box 参照元リンク Making It Work Flat Design and Color TrendsJun 26, 17 · マウスカーソルを動かすと、流れるようなハイライト効果がリストに加わる MicrosoftはFluent Design Systemについて、Windows 10 Fall Creators Updateで完成Oct 03, 17 · では、 フラットデザインに必要なもの の話題に戻りましょう。ずばり「ボタン」です。ボタン感を主張するには適度な微々レベルの余白、ボタンとわかりそうな図形、これらが欠かせま




ボード ポップアップ のピン



クリックしたくなるボタンデザイン Photoshop無料psd素材50個まとめ Photoshopvip
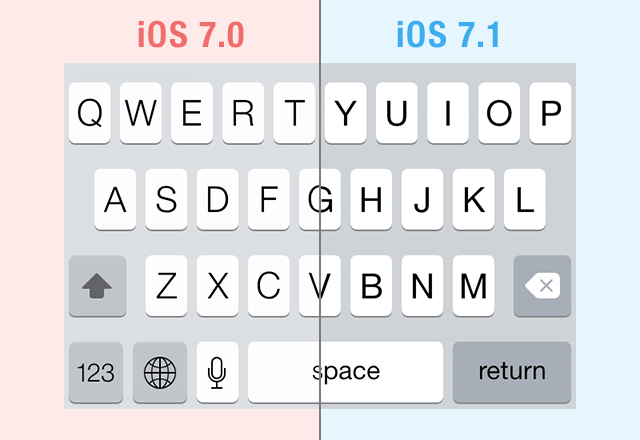
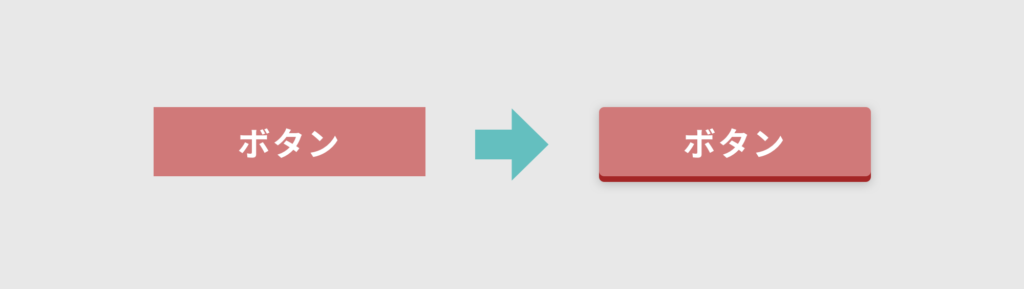
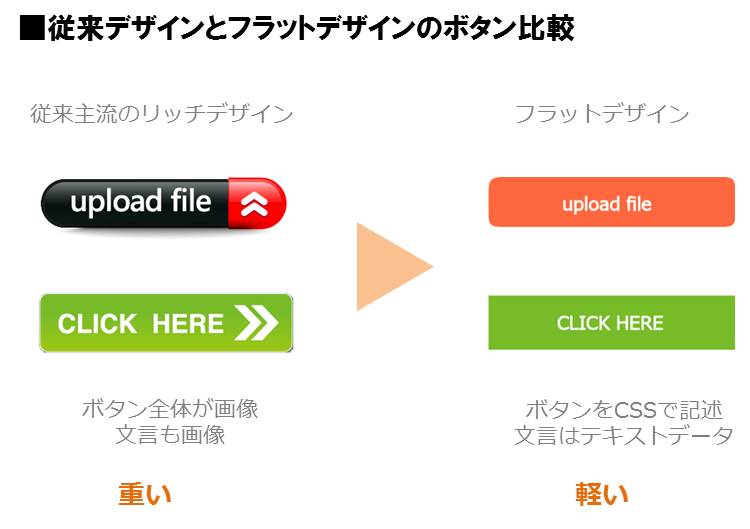
Feb 06, 19 · フラットデザインの登場 フラットデザインは、従来のフラットデザインの良さを活かしつつ、ボタンなど重要な箇所には装飾をする事によって今までの課題を解決しました。Jul 11, 17 · 1 フラットデザインとは? ものすごくざっくりというと「立体感のない シンプルで平面的な デザイン」のことです。 その名の通りflat(平ら)なデザインというわけですね。 11 いつから流行りだした? 12年頃〜フラットデザインが世界的にトレンドとなってきました。 iOS7〜iPhoneにもフラットデザインを採用されたことで、一気にメジャーになったというAug 05, 15 · フラットデザインはそれまでの立体的なリッチデザインに比べるとデザインはシンプルになりますが、小さい画面でたくさんの操作をするスマホでも見やすく、また直感的に操作できることからボーダレスなデバイス環境にマッチしたデザインとして普及してきました。




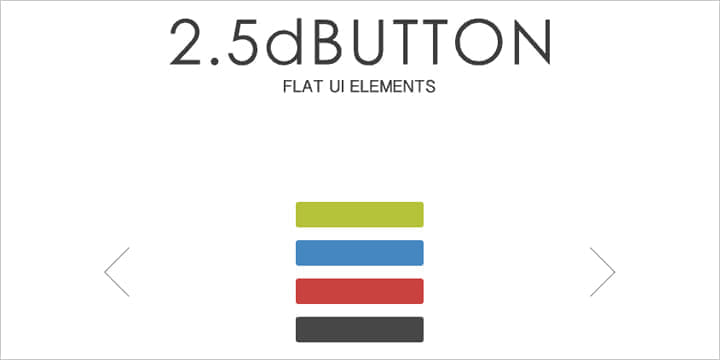
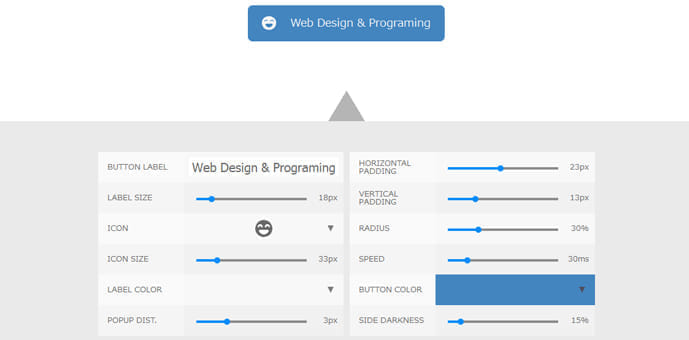
フラットデザインボタンが簡単に作れるジェネレータ 2 5dbutton Okinawa Love Tv Com




Uiデザインの要 ボタンデザインのポイント6つと トレンドを遡る Workship Magazine ワークシップマガジン
Oct 26, 14 · CSSだけでフラットデザインのボタンを作る;Feb 13, 15 · フラットデザインのボタン素材 30選 Minimal Web Buttons — Psd Clean Dashboard Buttons Freebie – Clean Blue Button Flat Buttons Gifts Download Free Vector App Store/Google Play/Amazon Badges UI Flat Buttons Social Login Buttons Freebie PSD:Signin ButtonSep 07, 15 · そのフラットデザイン グローバルメニューのボタンとして作成したSiGNパーツには、リンク先などを設定しておきましょう。サイトロゴ部分なども編集してブロックエディタを閉じ、ヘッダーのイメージを確認します。 3 ぼかした写真画像を背景に利用し




マテリアルデザインとは 特徴や今すぐ使えるフレームワークも一挙公開 Ux Jump




まろやかweb拍手のボタンをフラットデザインにしたい 21 5 19一部修正 りう Note
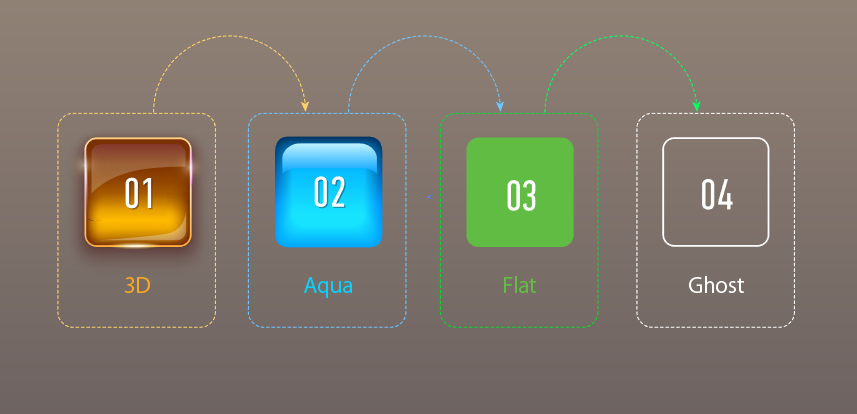
Mar 11, 21 · ボタンデザインのポイント ひと昔前まではボタンのデザインはドロップシャドウやグラデーションを駆使した " 現物の似せたリアル表現 "であるスキューモフィズムデザインが主流でした。 しかし Windows 8 が採用したモダン UI や 、iOS7 から移行したフラットデザインがきっかけでスキューモフィズムデザインの要素は取り除かれていきます。 ただフラットMar 06, 15 · css3の登場によってオシャレなフラットデザインボタンを簡単に作れるようになりましたね。ここでは、簡単に作れるボタンをソースと一緒に紹介していきたいと思います。気に入ったボタンがあれば、ソースごとコピーペーストで使ってみてくださいね。May 14, 19 · フラットデザインとは フラットデザインは、 立体感がなく平面でシンプルなデザイン です。 身近なもだと、iPhoneのホーム画面がわかりやすいでしょう。 i OS 7からフラットデザインが採用され話題になったことを覚えている方も多いのではないでしょうか? マイクロソフトはWindows8からフラットデザインが採用されています。 いかに立体的で存在感を出すかと




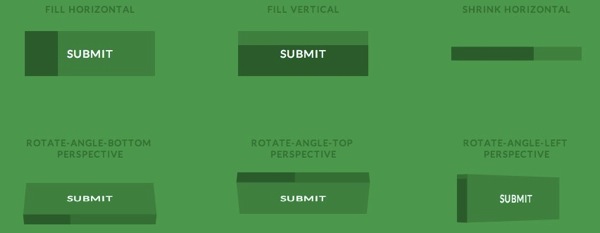
フラットデザインのボタンを押すと3dのアニメーション効果をするcss Web活メモ帳




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends
Transform transition CSSで作れるボタンについて1個以上サンプルを作成してみました。 どこよりも詳しく、どこよりもサンプル多く解説しています。 (おそらく) どれもHTMLとCSSで実現できるものであり、PC向けボタンはすべてホバーアクション付きです。 また、CSSボタンデザインの作り方はもちろん、Webでボタンを作る際の重要なポイントについても解説していMar 30, 15 · ベタ一色のフラットのボタンであっても、中には白いボタンであってもコンバージョンが獲得できているランディングページもあります。 では、ボタンは結局どんなデザインでもいいSep 09, · ここではマテリアルデザインで使用されるボタンについてご紹介します。 ボタンには「フローティングアクションボタン」「レイズドボタン」「フラットボタン」「アウトラインボタン」「トグルボタン」の5種類があります。




ボタンセット 材料設計 フラットデザイン 線形 詳細を見る のベクター画像素材 ロイヤリティフリー



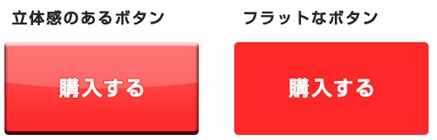
フラットボタンとリッチデザインボタン フリー素材 ブログ
Mar 18, 15 · 一般的にフラットデザインとは、デザインにおける余分な要素を排除して、立体感を生み出すエンボスやグラデーションなどの細かい加工をする代わりに、対象物を抽象化してシンプルでダイナミックなレイアウトや色使いで勝負するデザイン手法です。リッチ・デザイン、スキューモフィズムのような表現とは対照的に、平面的なパーツから作られているのが特徴的Jul 13, 14 · 「25dbutton」はフラットデザインに似合うボタンが作れるサイトです。マウスを乗せるとポコッと立体的に浮き上がるボタンが作成できます。作ったボタンはhtml、cssごとダウンロード可能です。 以下に使ってみた様子を載せておきます。May 17, 15 · 最近ではフラットデザインを作成するための便利なサイトやツールがたくさん用意されています。 以下はその一部です。フラットデザインを作成する際に利用してみてください。 配色 Flat UI Colors アイコン作成 25dButton Flat UI Elements CSS フレーム Flat UI UIデザイン




押したくなる ユーザーに優しいボタンを考える Webマーケティングブログ




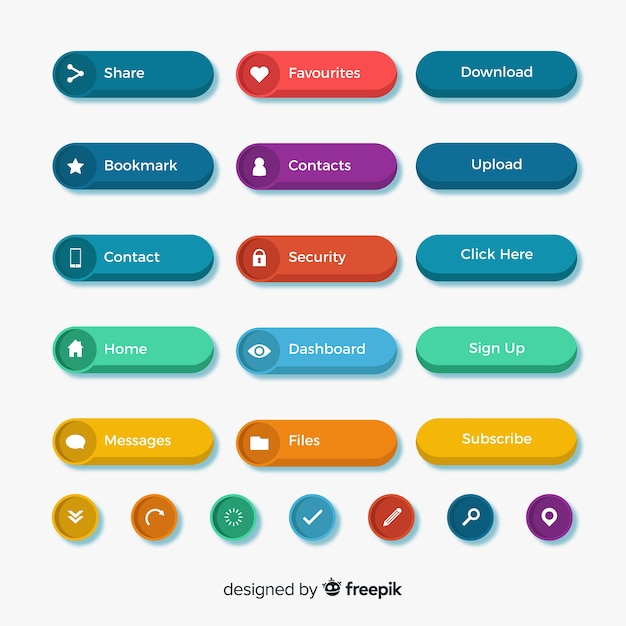
フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター
Jul , 18 · wpfフラットデザインなボタンを作成 18/7/ c#, wpf xamlで下記のようにボタンを配置すると、osの種類によって見た目が変わってきてしまいます。Jan 12, 21 · まろやかWEB拍手のボタンは「The ボタン! 」って感じで、わたしが使用しているテーマが全体的にフラットデザインなこともあり、それだけ浮いちゃう感じになるんですよね。 そこで「絶対誰かがまろやかWEB拍手のデザインカスタマイズのやり方アップし



無料で高品質なフラットデザインのボタン素材まとめ




クリックしたくなるボタンデザイン Photoshop無料psd素材50個まとめ Photoshopvip




Uiデザインの要 ボタンデザインのポイント6つと トレンドを遡る Workship Magazine ワークシップマガジン




Uiデザインの要 ボタンデザインのポイント6つと トレンドを遡る Workship Magazine ワークシップマガジン




Colors Buttons For Web In A Flat Design Web Development Design Web App Design Web Design




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




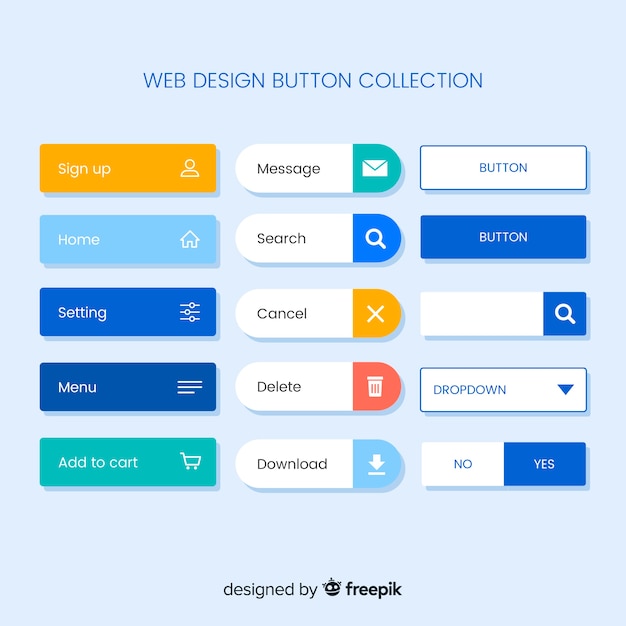
フラットデザインのカラフルなwebデザインのボタンコレクション 無料のベクター



行き過ぎたフラットデザイン ウェブ解析士 テクニカルディレクター深沢のitブログ




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Facile フラットデザインcssボタンの活用 ホームページ作成ソフトsirius




最新技術を活かしたuiにしたいならフラットデザイン2 0 Cheatpark 神戸三宮のシステム開発会社cheat




最先端のデザイン フラットデザインをサイトに導入する方法 Liskul




プチプチが消えるかも フラットデザインとボタンを考えてみる デザインメモ




フラットデザインに合いそうなボタンを簡単に作成してくれるサイト 2 5dbutton Idea Atoz




Css Cssだけでフラットデザインのボタンを作る方法 ディレイマニア




フラットデザインのボタンをつくる 病理診断を Excel を使ってやってみる



コンバージョンを向上させたフラットデザインの事例とは Webコラム Skuare Net




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




Webデザインに取り入れたいグラデーションの効果的な使い方 ホームページ制作 Webマーケティング 株式会社spc




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends



フラットデザインに使える おすすめ無料アイコン集 株式会社エフスタイルドットコム




フラットデザインのカラフルなwebデザインのボタンコレクション 無料のベクター




フラットデザイン 麦 Baku



モダンボタンアイコンセットダウンロード探検購入プレイボタンフラットデザイン Guiのベクターアート素材や画像を多数ご用意 Istock




フラットデザインのボタンをつくる 病理診断を Excel を使ってやってみる




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




ズルいデザインテクニックを生かして作る 汎用性のあるズルいボタンデザイン ズルいデザイン 4 1 3 ページ It




最新技術を活かしたuiにしたいならフラットデザイン2 0 Cheatpark 神戸三宮のシステム開発会社cheat




青いタグが付く灰色の Web ボタンフラットデザイン Guiのベクターアート素材や画像を多数ご用意 Istock




フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター



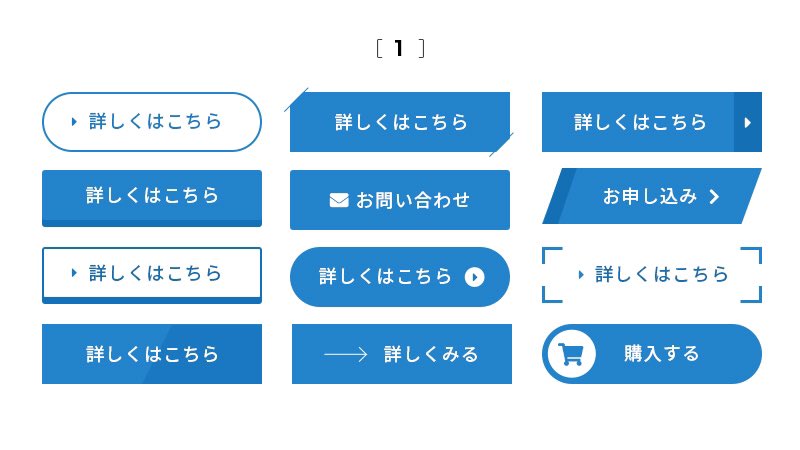
1




フラットデザインウェブボタンpsdのウェブボタン 平らなボタン ボタン ボタン画像とpsd素材ファイルの無料ダウンロード Pngtree




フラットデザインの現代ウェブデザインボタンコレクション プレミアムベクター




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




Cssで作る 押したくなるボタンデザイン100 Web用




そのボタン ほんとに押せる スマホデバイスにおけるボタンのプラクティス In Pocket インポケット




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Wordpressにfacebookシェア等のボタンをオリジナルデザインでいれる ワードプレスドクター




電源ボタンアイコンセット 黒の背景に分離されたシンプルなフラットデザインのイラスト素材 ベクタ Image




フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版




フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版




フラットデザイン実装における3つの重要なポイントとは Uxガイドラインから読み解く 1 2 ページ It



フラットデザインの参考になりそうなフリーアイコンやui Kit イラスト バニデザノート




新トレンド フラットデザイン を参考 無料uiデザインキット Psd Htmlバージョン Photoshopvip



憧れのフラットデザイン 参考にしたいwebサイトまとめ クリエイターラボ




年々進化しているボタンをデザインするポイントを解説 デザイナーの追求に終わりの文字はない コリス




涙記号アイコンと悲しそうな顔 チャット記号を泣いています 吹き出し 4 つの正方形 色付きのフラット デザイン ボタン ベクトルのイラスト素材 ベクタ Image




見た目がバラバラ 重い フラットデザインでソーシャルボタンの問題を同時に解決 モミジズム Momizizm 音楽と映像とそしてドラクエへ




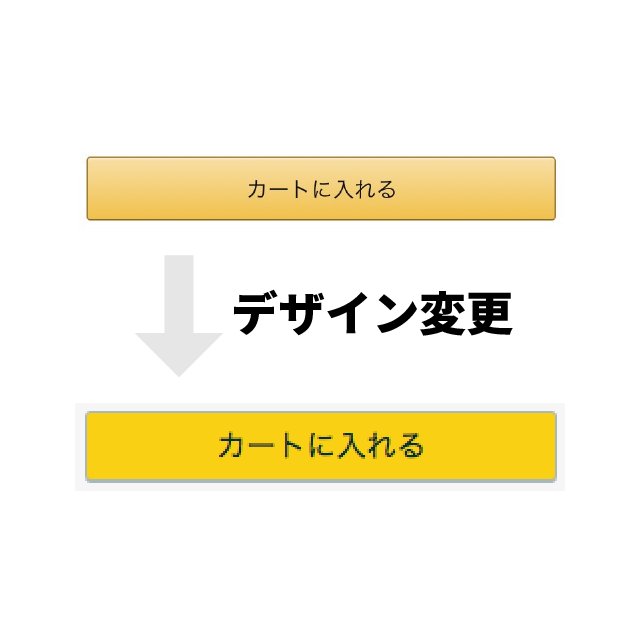
ぺいじず 立体からフラットへ Amazonのボタンデザインが変更されていますね クリック率にどう影響するか気になります Pcでビフォア画像のキャプチャできなかったので 参考にスマホ版のボタンを掲載 Webデザイン Ui Amazon フラットデザイン



今後流行る Flat Ui フラットデザイン まとめ Take It Easy Mauekusa S Blog



デザイナーでなくても知っておきたいフラットデザインのこと 成果につながるwebスキルアッププログラム




フラットデザインに似合うhtml Cssボタンが作れる 2 5dbutton Webデザイン Webデザイナースクール




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




ボード チラシ のピン




フラットデザインとミニマルデザインの違いや 使いどころを理解しよう ベルメールプロモーション



白黒のマルチメディアコントロールボタン アイコンセット 再生 停止 一時停止 次 前 その他の記号を円で囲みます ボタンとアイコンのフラットデザイン ベクターイラスト のベクター画像素材 ロイヤリティフリー



グラデーションボタンフラットデザイン現代のウェブサイトのためのwebとuiアプリケーションのカラーボタンアイコン異なるアクションで設定されたボタン白い背景のベクトルアイコ Guiのベクターアート素材や画像を多数ご用意 Istock




ボード 見出しデザイン のピン




次の Web ボタンです モダンなフラット デザイン ウェブサイト アイコンとデザイン要素のイラスト素材 ベクタ Image



Bootstrapだけじゃない マッハでフラットや美しいデザインのuiが導入できそうなワイヤーフレームやuiキット等色々 バンクーバーのうぇぶ屋




旬のデザイン マテリアルデザイン bbc Themes




Uiがでこぼこで許されるのは去年までだよね Flat Ui ソフトアンテナブログ




Cssで作るフラットデザインボタン Puzzle パズル



Cssで書くフラットデザインで使えるボタンサンプル うぇぶの人 Webのお仕事をもっと楽しく




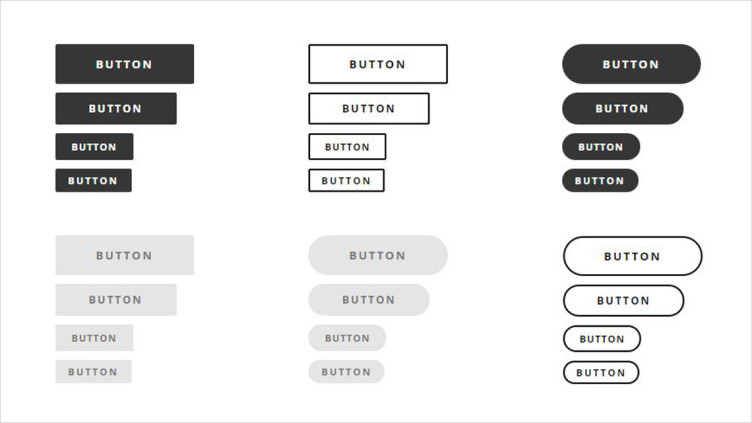
カトウヒカル 1on1レッスン ボタンデザインが苦手なあなたへ いつもボタンなデザインに迷うので アイディアを33個まとめました Psdデータのdlリンクをリプに貼るので 欲しい方はどうぞ ボタンデザインのアイディア フラットなボタン




カトウヒカル 1on1レッスン ボタンデザインが苦手なあなたへ いつもボタンなデザインに迷うので アイディアを33個まとめました Psdデータのdlリンクをリプに貼るので 欲しい方はどうぞ ボタンデザインのアイディア フラットなボタン



Q Tbn And9gct U0vlh7j2ht0k6xoeahf 5vmvfhdxnk5ghetjoum Xvmgx7cb Usqp Cau



1




フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター




最先端のデザイン フラットデザインをサイトに導入する方法 Liskul




フラットデザインのカラフルなwebデザインのボタンコレクション プレミアムベクター




最先端のデザイン フラットデザインをサイトに導入する方法 Liskul




フラットデザインについて考える Web制作 開発なら株式会社wetch ウェッチ




最近流行りのフラットデザインsnsシェアボタンをsimplicity1 4安定版へ入れてみた はっくるblog




トレンディなフラット デザイン大きな Ui とインターネット アイコンは 丸いボタンの設定のイラスト素材 ベクタ Image 7448




フラットデザインの中に立体感をプラス Designmemo デザインメモ 初心者向けwebデザインtips




Cssで作る 押したくなるボタンデザイン100 Web用




Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダーなどがフラットデザインに Pc Watch




フラットデザインに似合うhtml Cssボタンが作れる 2 5dbutton Webデザイン Webデザイナースクール




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




Iphone 6対応 スマホサイトに求められる3つのポイント




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Pin On ボタンデザイン


コメント
コメントを投稿